Widget Events
Widget Events is a feature designed to facilitate communication between the widget
and the host app. By leveraging this feature, host apps can subscribe to events.
This feature allows you to provide a more interactive experience to your users.
Supported Host Platforms
- Web (using iframe)
- Android (using WebView)
- iOS (using WKWebView)
- React Native (using react-native-webview)
- Flutter (using webview_flutter or flutter_inappwebview)
- Any other platform that supports iframe or
can inject JavaScript code into the web page.
Integrations
Widget Events API
Depending on the platform, the widget events can be delivered as a JSON string
(Android, iOS, React Native, Flutter) or as a JavaScript object (Web).
Event Types
| Event Type | Description | Payload |
|---|---|---|
ready | The widget is loaded and ready to be used. | Ready Event Payload |
redirect | Some components emitted a redirect event. | Redirect Event Payload |
Event Structure
| Field | Type | Description |
|---|---|---|
type | string | The event type. |
source | string | Always Scrimmage. Use it to filter out events from other sources. |
payload | object | The event data. |
Ready Event
No additional data.
Example:
{
"type": "ready",
"source": "Scrimmage",
"payload": {}
}
Redirect Event
| Field | Type | Description |
|---|---|---|
redirect | string | The data that was emitted by the component that triggered the event. Can be a URL or any other data. |
parameters | object | Information about the component that triggered the event. |
Example:
{
"type": "redirect",
"source": "Scrimmage",
"payload": {
"redirect": "/some-url",
"parameters": {
"target": "quest",
"quest": {
"id": "quest-id"
}
}
}
}
Testing
You can test the widget events by using the Scrimmage Rewards Admin Dashboard.
- Open the Admin Dashboard.
- Navigate to the Widget Preview page.
- Enter the user ID for which you want to test the widget events.
- Wait for the widget to load
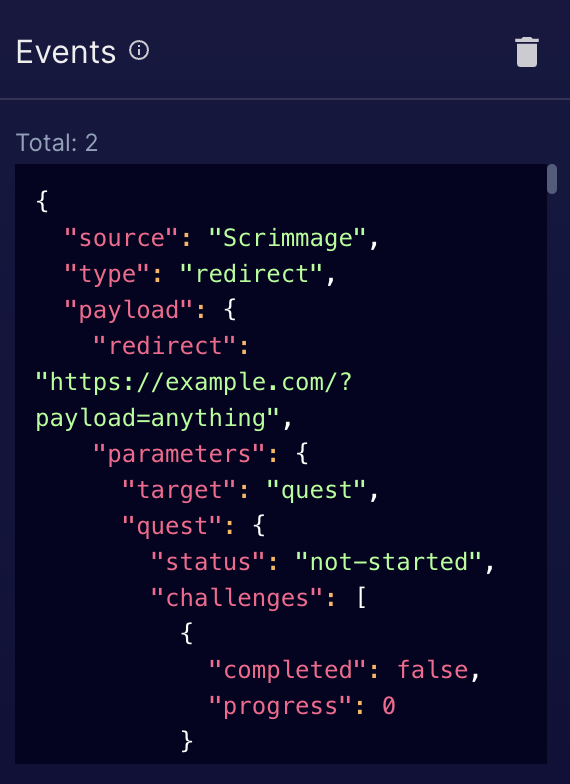
- Click around. When you click on a component that emits an event, the event
will be displayed in the Widget Events section.

Updated 3 months ago